 Acest site folosește cookie-uri pentru analiză, conținut personalizat și publicitate. Folosind acest site, confirmați că sunteți de acord. Vezi detalii.OK
Acest site folosește cookie-uri pentru analiză, conținut personalizat și publicitate. Folosind acest site, confirmați că sunteți de acord. Vezi detalii.OK
 Acest site folosește cookie-uri pentru analiză, conținut personalizat și publicitate. Folosind acest site, confirmați că sunteți de acord. Vezi detalii.OK
Acest site folosește cookie-uri pentru analiză, conținut personalizat și publicitate. Folosind acest site, confirmați că sunteți de acord. Vezi detalii.OK

Creativitatea a fost întotdeauna un ingredient cheie în designul web, iar acolo unde există creativitate, există și schimbare. În special când imaginația umană este combinată cu posibilitățile bogate ale tehnologiei avansate.
Acesta este motivul pentru care designerii web nu se plictisesc niciodată; lucrurile se schimbă cu o viteză incredibilă și tot ce au nevoie este să fie la curent cu ultimele tendințe pentru a găsi o modalitate actuală de a-și transforma viziunea în realitate.
Acestea sunt unele dintre cele mai actuale tendințe din acest an.
Inteligența artificială (AI) a devenit o parte integrantă a designului web. Datorită ei, designerii au reușit să automatizeze o bună parte din sarcini și să se dedice pe deplin creării și personalizării experienței utilizatorului. Instrumentele AI pot genera aspectul elementelor pe pagină, scheme de culori și chiar conținut pe baza comportamentului utilizatorului, făcând site-urile web mai dinamice și mai receptive la nevoile individuale, astfel încât designerii care știu să le folosească au un avantaj imens față de ceilalți.
Realitatea virtuală (VR) și realitatea augmentată (AR) ne redefinesc experiența digitală și fac lumea de dincolo de ecrane incredibil de reală și aproape tangibilă. Designul web care utilizează această tehnologie oferă utilizatorilor experiențe unice: de la showroomuri virtuale la demonstrații interactive de produse, aceste tehnologii contribuie la o implicare mai mare a utilizatorilor.
Pe vremuri, modul întunecat era popular pentru estetica sa minimalistă, aspectul cool și funcționalitatea de neegalat, care oferă utilizatorilor o lizibilitate ușoară și concentrare pe conținut. Astăzi, popularitatea sa este în creștere datorită conștientizării mediului. Și anume, modul întunecat economisește energie pe ecranele OLED și reprezintă astfel una dintre componentele importante ale tendințelor ecologice în design.

În conformitate cu tendințele minimaliste este și utilizarea spațiului negativ, care se referă la zonele goale de pe pagină ce înconjoară textul, imaginile și alte elemente. Utilizarea creativă a spațiului gol:
Animațiile subtile și microinteracțiunile sunt o parte mică, distractivă și esențială a designului web modern. Datorită acestora, utilizatorii interacționează cu conținutul de pe site într-un mod relaxat și casual, primind feedback cu privire la acțiunile lor, ceea ce face ca utilizarea site-ului să fie intuitivă. Iată câteva dintre cele mai comune microinteracțiuni:
La fel ca în alte sfere ale societății, incluziunea nu mai este opțională în designul web. De aceea, site-urile web de astăzi trebuie să fie accesibile tuturor grupurilor de cetățeni, indiferent de abilitățile acestora. Aceasta înseamnă o compatibilitate mai bună cu cititoarele de ecran, navigarea vocală și strategii de conținut mai incluzive.
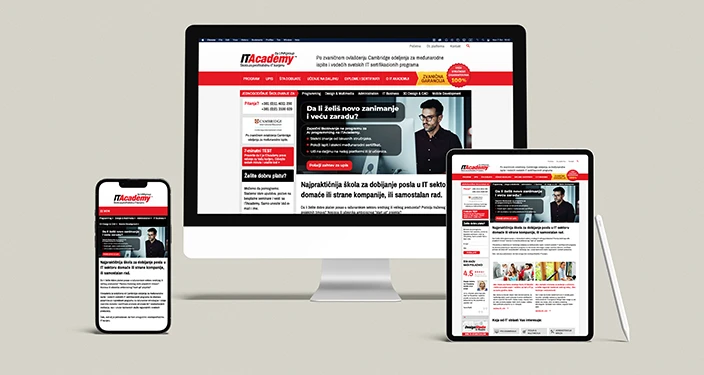
Viteza cu care se încarcă site-ul și adaptabilitatea acestuia la telefoanele mobile sunt imperative în designul web de ceva timp, de aceea este o tendință „veche” care nu își va pierde actualitatea nici în 2024. Designerii se străduiesc să ofere o experiență de navigare și mai bună pe toate dimensiunile de ecran, cu un accent special pe viteză, performanță și navigarea utilizatorului.

Fonturile mari și uimitoare care funcționează ca titluri devin din ce în ce mai populare. În acest fel, atenția vizitatorilor nu este doar atrasă, ci se creează o ierarhie vizuală cu mijloace extrem de simple, adică se evidențiază ceea ce este important. De fapt, folosirea tipografiei mari astăzi amenință să zdruncine poziția care în designul web a aparținut până acum incontestabil imaginii. Și anume, acest tip de tipografie devine din ce în ce mai mult punctul central al paginii.
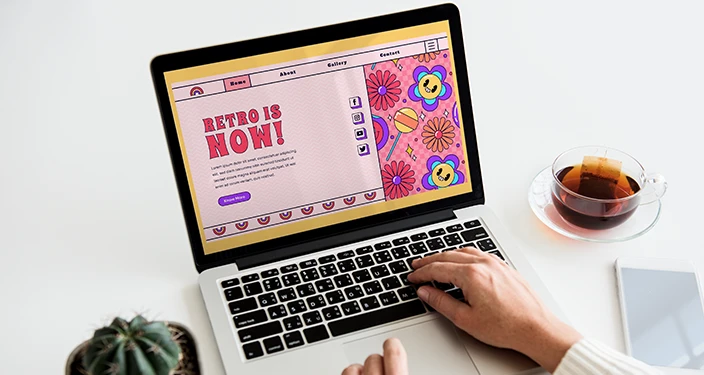
Aspectul retro este prezent de ceva timp în diferite industrii: de la modă la design grafic, până la design interior. Nostalgia pentru aceste stiluri și-a pus amprenta și asupra designului web. Multe site-uri web de astăzi cultivă un aspect cool blast-from-the-past, pe care îl obțin combinând tipografia retro cu elemente de design contemporan.

Designul web este cu adevărat cel mai interesant și creativ domeniu de programare. Oricine alege această ocupație va avea o oportunitate unică de a-și proiecta viziunea pe ecranele utilizatorilor la nivel global. Cert este că nu vă veți plictisi niciodată în această zonă; tendințele se vor schimba, astfel încât fiecare proiect va fi o poveste în sine. Și din moment ce internetul este în primul rând un mediu vizual, cererea de designeri web este întotdeauna mare, ceea ce promite că veți găsi cu ușurință de lucru și veți avea un venit mare.
Pentru a păși în acest domeniu, aveți nevoie de mai puțin de 12 luni de școlarizare la programul nostru Web Design, unde veți dobândi cunoștințe prin exemple practice, dar veți învăța nu numai să urmăriți tendințele, ci și să participați la crearea altora noi.
Dostoievski spunea că frumusețea va salva lumea, iar voi puteți contribui la asta făcând internetul (mai) frumos; înscrieți-vă!
Copyright © LINK Academy. Toate drepturile rezervate. Confidenţialitate.
Comentariu